කලින් පොස්ට් එකේ කිව්ව විදියට මේ පොස්ට් එකෙන් කියන්නේ Button Group ගැන. මේක Bootstrap වල දීල තියන අමතර feature එකක්. මේකේ කොටස් කීපයක් තියනවා. එකින් එක විස්තර කරන්නම්. මුලින්ම බලමු Button Group එකක් කියන්නේ මොකද්ද කියල, Button Group එකක් කියන නමේම තියන විදියට Button කීපයක එකතුවක්.
දැන් බලමු උදාහරණයක්. එතකොට මේ කියන දේ පැහැදිලි වෙනවා.
[code language=”html”]
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
[/code]
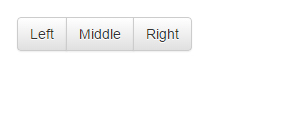
මේ තියෙන්නේ result එක.
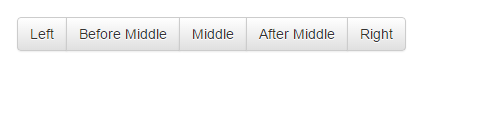
දැන් මේ code එක බලමු. මේකෙදි div එකේ use කරලා තියනවා btn-group class එක. මේ class එකෙන් තමයි button list එක තනි group එකක් කරන්නේ. දැන් මේ div එක ඇතුලේ group වෙන්න ඕන button set එක දෙන්න ඕන.කැමති තරමක් add කරන්න පුළුවන්. bootstrap වලින් auto control කරනවා ඒක.
[code language=”html”]
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Before Middle</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">After Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
[/code]
ඒ වගේම මේ button වලට කැමති style එකක් add කරලා වෙනස් colours දෙන්නත් පුළුවන්. කරන්න තියෙන්නේ button tag එකේ class එක වෙනස් කරන එක විතරයි.
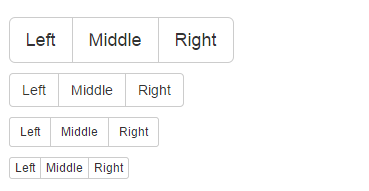
ඒ වගේම button group එකේ size ඒකත් වෙනස් කරන්න පුළුවන්.
[code language=”html”]
<div class="btn-group btn-group-lg" role="group" aria-label="…">…</div>
<div class="btn-group" role="group" aria-label="…">…</div>
<div class="btn-group btn-group-sm" role="group" aria-label="…">…</div>
<div class="btn-group btn-group-xs" role="group" aria-label="…">…</div>
[/code]
මේ විදියට class වෙනස් කරාම sizes වෙනස් කරගන්න පුළුවන්.
කලින් කිව්වා වගේ මේකේ කොටස් කීපයක් තියනවා. ඊට කලින් දැනගන්න ඕන කොටස් වගයක් තියනවා. ඒවා කරලා ඉවර උනාම මේකේ ඉතුරු කොටස් කරන්න පුළුවන්.
දැන් කියන්න හදන්නේ button එකක තියන තව වැදගත් feature එකක්. මේක හදුන්වන්නේ Stateful කියලා.
[code language=”html”]
<input id="mybtn" type="submit" class="btn btn-primary" data-loading-text="Signing In…" data-reset-text="Sign In again" value="Sign In" />
[/code]
මේ තියෙන්නේ javascript code එක.
[code language=”javascript”]
$(‘#mybtn’).click(function () {
var btn = $(this)
btn.button(‘loading’)
setTimeout(function () {
btn.button(‘reset’)
}, 3000)
})
[/code]
දැන් button එක click කරාම button එක change වෙනවා.
javascript code එකේ code කරලා තියන විදියට මිලිතත්පර 3000කදි, ඒ කියන්නේ තත්පර 3 කදී ආයේ text එක change වෙනවා.
නමුත් reset වෙද්දී text ඒකත් change වෙලා තියනවා. මේක වෙන්නේ html code එකේ data-reset-text කියන attribute එකට දීලා තියන value එක නිසා. ඒ attribute එක තිබුනේ නැත්තන් button එකේ මුලින්ම තිබුන text එක auto වෙනස් වෙනවා.
code එක වැඩ කරන විදිය බලන්න මේ ලින්ක් එකෙන් යන්න.
මීළඟ පොස්ට් එකෙන් Drop down Buttons, Advanced Button Group ගැන විස්තර කරන්නම්. පැහැදිලි නැති දෙයක් තියනවා නම් Comment කරලා අහන්න. ලිපිය ගැන අදහසක් දුන්නොත් තව හොඳට tutorial එක කරන්න පුළුවන්.







Web Site with Twitter Bootstrap – 4 | සතුටු වැස්ස බ්ලොග් කියවනය
[…] Web Site with Twitter Bootstrap – 4 […]
Web Site with Twitter Bootstrap – 3 | dhanushka's blog
[…] ← Previous Next → […]