මේ post එකේදී බලමු තව දුරටත් Angular වල Data handle කරන්නේ කියලා. මේ වෙනකොට data object එක view කරන part එක complete වෙලා තියනවා. data වල status එක අනුව front-end එකේ elements show/hide කරන විදිය ගැන තමයි මේකෙදි විස්තර වෙන්නේ.
අපි කලින් use කරපු json update කරගන්න ඕන මේ විදියට.
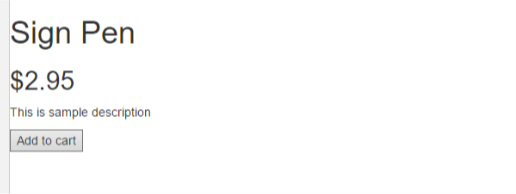
මේ අලුතෙන් add කරපු canPurchase variable එකේ state එක අනුව තමයි මේ item එක purchase කරන්න පුළුවන් කියන එක define වෙන්නේ. මීළඟට view එකත් change කරගන්න ඕන මේ විදියට.
මේ අලුතෙන් add කරපු Add to cart button එකේ ng-show directive එකෙන් පුළුවන් අපි Javascript Object එකට add කරපු variable එක අනුව element එක show/hide කරන්න.
- මේ ng-show directive එක වගේම ng-hide එකත් use කරන්න පුළුවන්.
canPurchase variable එක true/false කරලා view එක බැලුවම button එකේ state එක මාරු වෙනවා බලන්න පුළුවන්.
ng-hide directive එකත් use කරන විදිය බලමු. Javascript Object එක update කරගන්න ඕන අලුතෙන් soldOut variable එක add කරලා.
දැන් කරන්න හදන්නේ item එක sold out නම් display නොකර තියන්න. අපේ view එකේ (index.html) එකේ changes මේ විදියට වෙන්න ඕන.
දැන් view එක බැලුවොත් empty page එකක් තමයි තියෙන්නේ. මොකද අපේ soldOut variable එක true නිසා. මේක false කරොත් ආයෙත් element එක display වෙයි.
multiple data එක්ක වැඩ කරන්නේ කොහොමද කියලා next article එකේ බලමු.







Angular JS මුලසිට – 3 | dhanushka's blog
[…] data එක්ක වැඩ කරන්නේ කොහොමද කියලා ඊළඟ tute එකේදි […]